test - València
Concierto Banda Sinfónica Municipal 600 aniversario Micalet
La Banda Sinfónica Municipal llena la plaza de la Reina con un concierto por el 600 aniversario del Micalet

• La Banda Sinfónica Municipal interpretó obras de Chaikovski, Miguel Asins Arbó y Salvador Giner
09/02/2026
- Esta cita cultural se ha celebrado en el marco de la estrategia València Music City
La plaza de la Reina ha acogido este domingo un concierto de la Banda Sinfónica Municipal de València, que ha interpretado La Obertura 1812 de Chaikovski, acompañada por el tradicional volteo de las campanas del Micalet y por disparos de material pirotécnico. La plaza estaba llena de valencianos que quisieron vivir este especial aniversario de los 600 años del Micalet con un concierto donde la banda municipal ofreció un singular concierto junto a la Asociación Cultural de Campaneros y la pirotecnia. El concierto finalizó con el disparo de una mascletà, la primera antes de iniciar la Fallas. En este acto, organizado por el Ayuntamiento de València para conmemorar el 600 aniversario de la finalización de las obras de la torre del Micalet, la ciudadanía también ha podido disfrutar de otras dos composiciones: la marcha valenciana ‘El Micalet’, del compositor Miguel Asins Arbó y el poema sinfónico ‘Es xopà hasta la Moma’ de Salvador Giner.
El portavoz del Gobierno municipal, Juan Carlos Caballero, presidió esta cita con la música al aire libre que se ha celebrado en el marco de la estrategia València Music City y con la colaboración de la Asociación Cultural de Campaneros de la Catedral de València. “Con este acto, el Ayuntamiento hemos conmemorado el 600 cumpleaños de la finalización oficial de la torre de la catedral que culminó el febrero de 1426 con la colocación de la gran campana municipal que llevaba el nombre de Micalet y dio nombre al campanario, y refuerza la apuesta del Ayuntamiento por la cultura como eje vertebrador de la ciudad, en la línea de la estrategia València Music City”, tal como ha indicado el concejal.
Noticias relacionadas
-
La Banda Sinfónica Municipal llena la plaza de la Reina con un concierto por el 600 aniversario del Micalet

-
27 bibliotecas municipales de València amplían su horario de apertura tras la última incorporación de personal

-
València impulsa nuevas miradas sobre Blasco Ibáñez con la segunda edición de su premio de investigación

-
València avanza hacia una ciudad sin barreras con nueva señalización digital inteligente al servicio de vecindario y visitantes

-
La Banda municipal ofrecerá un concierto singular con las campanas del Micalet y pirotécnia

-
València dedica la XXX campaña escolar “Por una ciudad en convivencia” a la música en las aulas

-
La donación de nuevas obras del Grupo Parpalló incrementa los fondos de la futura sala del Museo de la Ciudad

-
Magüi Mira, Ricard Camarena, Isabel Sanchis y Ángeles López Artiga reciben los premios al Mérito Cultural Ciudad de València

València impulsa GovTech federaciones deportivas
El Ayuntamiento y la Generalitat impulsan un censo único y el voto telemático para todas las federaciones deportivas a través de los retos GovTech

• Una infraestructura digital comuna permetrà unificar les dades de les 58 federacions esportives.
09/02/2026
- Una infraestructura digital común permitirá unificar los datos de las 58 federaciones deportivas y garantizar procesos electorales más transparentes
- Dos soluciones GovTech crearán un Identificador Único Federado para mejorar la gestión, la toma de decisiones públicas y la participación de los deportistas
En el marco de los retos GovTech, el Ayuntamiento de València, a través de València Innovation Capital, y la Generalitat Valenciana han colaborado para lanzar dos retos estratégicos dirigidos a la digitalización del ecosistema deportivo: el Censo Único Federado y la App de Voto Telemático.
“El objetivo es crear una infraestructura digital común para las 58 federaciones deportivas de la Comunitat Valenciana”, ha explicado la concejala de Innovación, Turismo y Captación de Inversiones, Paula Llobet, quien ha subrayado que esta iniciativa permitirá “corregir desigualdades históricas entre federaciones y dotarlas de herramientas tecnológicas seguras y homogéneas para la gestión de sus datos”.
Llobet ha señalado que, hasta ahora, “no todas las federaciones contaban con los mismos recursos para conocer y gestionar a sus personas federadas, ni con sistemas fiables para el tratamiento de la información”. Además, ha añadido que “era imprescindible garantizar el derecho al voto de todas las personas federadas, independientemente de su lugar de residencia”.
En este sentido, el reto App Voto Telemático permitirá poner fin a las limitaciones derivadas del voto exclusivamente presencial. La empresa adjudicataria, Arescoop, se encuentra desarrollando desde el pasado mes de enero una aplicación digital segura que permitirá gestionar el voto anticipado telemático en los procesos electorales de las federaciones deportivas. La herramienta será sometida a pruebas y a un piloto de tres meses, plazo en el que deberá quedar plenamente operativa.
Censo único federado
Por su parte, la empresa valenciana Deepsense desarrolla desde el pasado mes de septiembre la solución tecnológica que permitirá consolidar y armonizar los datos de las federaciones deportivas de la Comunitat Valenciana. Esta herramienta posibilitará la creación de un Identificador Único Federado y un modelo de datos unificado, seguro y auditable, garantizando la fiabilidad y calidad de la información federativa.
Entre sus principales beneficios destaca la mejora en la toma de decisiones públicas, al facilitar la identificación de fortalezas y debilidades de cada disciplina deportiva, permitiendo orientar mejor las políticas públicas, optimizar recursos y reforzar la gobernanza del sistema deportivo valenciano.
Ambos retos se han impulsado mediante concursos de proyectos GovTech promovidos por València Innovation Capital, en colaboración con la Dirección General de Deportes de la Generalitat Valenciana y la Asociación de Federaciones Deportivas de la Comunitat Valenciana (Confedecom).
Noticias relacionadas
-
El Ayuntamiento y la Generalitat impulsan un censo único y el voto telemático para todas las federaciones deportivas a través de los retos GovTech

-
Las asociaciones de comerciantes ya pueden solicitar las ayudas municipales para dinamizar las ventas

-
València exporta su modelo de Sandbox urbano a través de una alianza con ciudades europeas

-
La Semana Santa Marinera de València presenta el cartel anunciador de 2026, una obra de Juárez Casanova inspirada en la Piedad

-
El concejal de Devesa-Albufera, José Gosálbez, subraya la “importancia prioritaria” del agua y las infraestructuras en el Día Mundial de los Humedales

-
Nuevo récord de ayudas a la escolarización en el mes de julio, con más de 5.900 familias beneficiarias este curso

-
València reúne a 200 personas para crear un videojuego en 48 horas en la Global Game Jam

-
El Ayuntamiento adjudica el contrato para la creación de contenidos digitales de la exposición del Santo Cáliz

Señalización carril bus-taxi a la Serradora València
Movilidad suma cerca de seis kilómetros de carril exclusivo EMT-taxi en València

• Calle de la Serradora
09/02/2026
- Los últimos trabajos se han centrado en los dos sentidos del eje que engloba las calles de Menorca, Eivissa, la Serradora, Marí Blas de Lezo y Lluís Peixó
- El concejal de Movilidad asegura que “con un mayor número de carriles protegidos mejoramos la velocidad de la EMT para reducir los tiempos de espera y, en estos momentos, la velocidad comercial de la red está en 14 kilómetros/hora”
El servicio de Movilidad del consistorio municipal, junto con la EMT València, continúa con los trabajos de señalización de nuevos carriles exclusivos EMT-taxi que permiten mejorar la velocidad comercial del transporte público en vías especialmente congestionadas. Un plan que suma ya cerca de 6 kilómetros de carril exclusivo para el transporte público en la ciudad.
Los trabajos de esta última semana se han centrado en los dos sentidos del eje que engloba las calles de Menorca, Eivissa, La Serradora, Marí Blas de Lezo y Lluís Peixó. Unos 4.840 metros de carril bus-taxi segregado y pintado por donde circulan las líneas 4, 19, 30, 31, 32, 92 94, 98 y 99 de la EMT.
El pasado mes de noviembre se ejecutaron los trabajos en la avenida de Manuel de Falla con la señalización de un carril EMT-taxi central en el tramo más próximo al puente del Nou d’Octubre y con una reordenación viaria que deja tres carriles de acceso al puente para el resto del tráfico y el carril derecho de acceso a Pío Baroja.
En la calle del Nou d’Octubre dirección avenida del Cid, por donde circulan las líneas 73, 95, 98 y 99 de la EMT, también se ha señalizado un tramo de carril EMT-taxi exclusivo y separado con balizas para asegurar la accesibilidad de los autobuses a la parada de la Ciudad Administrativa 9 d’Octubre.
Por otro lado, en el acceso a plaza de España desde San Vicente Mártir se ha ejecutado con pintura y elementos separadores un carril central exclusivo EMT-taxi y se ha reordenado adecuadamente la planta viaria para evitar los trenzados que complican la circulación. Este tramo de San Vicente Mártir forma parte del itinerario de las líneas 27 y 64 de la EMT.
Por último, este plan de choque se inició a mediados del mes de noviembre con la pintura y segregación con elementos separadores y bolardos reflectantes el carril EMT-taxi de Pío XII, entre Menéndez Pidal y Joaquim Ballester, lo que mejora la velocidad comercial de las líneas 60, 62, 63, 64 y 92. La medida se ha hecho especialmente necesaria por las obras en ejecución del eje Pérez Galdós-Giorgeta, unas obras que han obligado a desviar el tráfico motorizado por las vías adyacentes y congestionan la circulación en determinados momentos del día.
Plan de choque y mejora de la velocidad comercial de la EMT València
El concejal de Movilidad y presidente de la Empresa Municipal de Transportes (EMT), Jesús Carbonell, ha afirmado que “la red de EMT València está en máximos históricos de viajeros, los viajes se han triplicado respecto del 2019 y han crecido un 12% en comparación a 2024. Para continuar mejorando el servicio que presta el transporte público y después de analizar el incremento de los tiempos de algunas líneas, el servicio de Movilidad ha procedido a señalizar carriles EMT-taxi exclusivos en algunas de las vías más congestionadas y por donde circulan algunas de las líneas con más afluencia de pasajeros de toda la red”.
Carbonell ha puesto el ejemplo de “la línea 99, con 26.000 pasajeros cada día laborable; la 95, con 13.000 viajeros o la 92, con 11.000 personas usuarias”. Para el concejal, “con un mayor número de carriles protegidos mejoramos la velocidad comercial de la EMT para reducir los tiempos de espera de las personas usuarias. En estos momentos, la velocidad comercial de la red está en 14 kilómetros/hora”.
Noticias relacionadas
-
Movilidad suma cerca de seis kilómetros de carril exclusivo EMT-taxi en València

-
La Policía Local refuerza la sección de Tráfico con 58 agentes para aplicar el plan de seguridad vial y reducir a la mitad los accidentes mortales y graves

-
Las comisiones falleras ya pueden solicitar la retirada temporal de semáforos, bolardos y otras señales de tráfico

-
València pone en marcha un plan director de seguridad vial y un plan de actuación de la Policía Local para reducir a la mitad la siniestralidad con heridos graves y fallecidos

-
La Policía Local intensificará los controles diarios de velocidad, carriles ciclistas y de bus para implementar el Plan de seguridad vial y reducir accidentes

-
La Marina de València será la meta de dos pruebas ciclistas profesionales este domingo

-
El Ayuntamiento presenta el nuevo proyecto de Distribución Urbana de Mercancías para la ciudad de València

-
El distrito de Camins al Grau acoge la XI Carrera Never Stop Running este domingo

Ampliación personal y horarios bibliotecas municipales València
27 bibliotecas municipales de València amplían su horario de apertura tras la última incorporación de personal

• Imagen de archivo de la Biblioteca Municipal de La Petxina
09/02/2026
- Un total de 23 nuevos profesionales se han incorporado en los últimos 6 meses alServicio de Acción Cultural
- El concejal de Acción Cultural, Patrimonio y Recursos Culturales, José Luis Moreno, ha subrayado que esta incorporación “da un nuevo impulso a la oferta cultural de nuestra ciudad y soluciona en gran medida el problema de déficit estructural de plantilla heredado”
- Las Bibliotecas Municipales de València han estrenado 2026 con una programación de más de 50 actividades en el pasado mes de enero, dirigida tanto al público general como infantil
El Servicio de Acción Cultural ha incorporado recientemente a 23 nuevos profesionales, lo que ha permitido ampliar el horario de apertura de la mayoría de bibliotecas municipales a tiempo completo. En concreto, 27 de los 32 centros de la red municipal de bibliotecas han vuelto a abrir de lunes a viernes, en horario de mañana y tarde. Además, cada uno de ellos abrirá ocho sábados al año en turnos alternativos, lo que reforzará este servicio también durante los fines de semana.
El concejal de Acción Cultural, Patrimonio y Recursos Culturales, José Luis Moreno, ha subrayado que esta incorporación de 23 nuevos profesionales al Servicio de Acción Cultural del Ayuntamiento “da un nuevo impulso a la oferta cultural de nuestra ciudad y soluciona, en gran medida, el problema de déficit estructural de plantilla heredado del anterior Gobierno municipal”.
“Los últimos procesos de estabilización nos han servido para recuperar muchas de las plazas que habían quedado vacantes, así como para dar respuesta a nuevas necesidades culturales, a través de la inclusión de nuevos perfiles en nuestras bibliotecas municipales”, ha añadido el edil, quien ha señalado que “gracias a este plan de choque, superamos las cifras de personal que había en el año 2023”.
De hecho, la Delegación de Recursos Humanos ha llevado a cabo estos procesos de estabilización de plazas durante los últimos seis meses, lo que ha permitido la incorporación progresiva de personal a las diferentes áreas y servicios dependientes de Acción Cultural, “lo que ya ha tenido un primer impacto positivo en la calidad de la atención a la ciudadanía”, ha manifestado el concejal Moreno.
Como consecuencia de ello, durante el año pasado se registró una bajada significativa de los cierres puntuales de las bibliotecas municipales. Concretamente, los cierres puntuales en 2025 fueron un 37% menos que el año anterior, 2024. “La incorporación de nuevos profesionales ya ha permitido una mejora efectiva de los servicios que ofrecemos a la ciudadanía. Ahora, damos un paso más allá ampliando los horarios de apertura de prácticamente la totalidad de las bibliotecas municipales de la ciudad”, ha concluido el concejal José Luis Moreno.
Más de 50 actividades en enero
Las Bibliotecas Municipales de València han estrenado 2026 con una programación de más de 50 actividades en el pasado mes de enero, dirigida tanto al público general como infantil. Un total de 15 cuentacuentos, clubes de lectura, y presentaciones de obras como el poemario La luz entre las sombras, de Amparo Tatay o la novela histórica No estaba escrito, de Ana Villanueva, se han complementado con la oferta de talleres, juegos e incluso actividades al aire libre en Viveros.
Asimismo, la Fundación Asimov ha recuperado su ciclo de conferencias dedicado a la historia de la ciencia ficción, mientras que la Biblioteca Municipal de Exposición ha continuado con el club de lectura especializado en manga. La oferta de actividades culturales se ha complementado con talleres de escritura creativa y de escritura de poesía y cuentos, así como con juegos de mesa y exposiciones pictóricas en las bibliotecas municipales.
Noticias relacionadas
-
La Banda Sinfónica Municipal llena la plaza de la Reina con un concierto por el 600 aniversario del Micalet

-
27 bibliotecas municipales de València amplían su horario de apertura tras la última incorporación de personal

-
València impulsa nuevas miradas sobre Blasco Ibáñez con la segunda edición de su premio de investigación

-
València avanza hacia una ciudad sin barreras con nueva señalización digital inteligente al servicio de vecindario y visitantes

-
La Banda municipal ofrecerá un concierto singular con las campanas del Micalet y pirotécnia

-
València dedica la XXX campaña escolar “Por una ciudad en convivencia” a la música en las aulas

-
La donación de nuevas obras del Grupo Parpalló incrementa los fondos de la futura sala del Museo de la Ciudad

-
Magüi Mira, Ricard Camarena, Isabel Sanchis y Ángeles López Artiga reciben los premios al Mérito Cultural Ciudad de València

Sorteo mascletà balcón Ayuntamiento
El plazo para inscribirse en el sorteo de invitaciones para ver una mascletà en el balcón está abierto hasta el miércoles

• Público de la mascletà en el balcón ©Microfilm-Antuan Hernandez
09/02/2026
- Un total de 340 personas podrán disfrutar del espectáculo pirotécnico desde estas dependencias municipales
El plazo para inscribirse en el sorteo de las entradas dobles para ver la mascletà desde el Ayuntamiento de València permanecerá abierto durante tres días, hasta el miércoles 11 a las 23.59 horas. Este año serán 340 las personas que podrán asistir al evento pirotécnico desde el balcón durante las fallas de 2026.
Las personas mayores de edad y empadronadas en la ciudad de València ya pueden rellenar la solicitud en la web municipal. Los datos recogidos se emplearán exclusivamente para la realización del sorteo, el cual se llevará a cabo mediante un proceso informático. Los ganadores y ganadoras serán informados a través del correo electrónico que proporcionen en la inscripción.
Cada agraciado dispondrá de una entrada doble, las invitaciones son personales e intransferibles y además llevan asignadas concretamente el día en el que podrán asistir sin posibilidad de modificación. El consistorio repartirá diez invitaciones dobles diarias para cada mascletà, que van desde el 1 de marzo hasta el 19, a excepción de los días 8 y 13 de marzo.
En el caso de que alguna de las personas agraciadas tenga movilidad reducida y necesite acceder con silla de ruedas, y dadas las particularidades del balcón municipal durante las mascletades, se le ubicará en otro espacio del edificio habilitado al efecto. Asimismo, si alguna mascletà tuviera que ser suspendida por causas de fuerza mayor, las personas afectadas serán reubicadas en otro día.
En el sorteo realizado en 2025 se contabilizaron casi 19.000 solicitudes. Superaron en más de 3000 las solicitudes de 2024. Cabe destacar que 7.228 fueron excluidas por no cumplir los requisitos de edad o empadronamiento. En el sorteo anterior se inscribieron mayormente mujeres (11.670 frente a 7.482 hombres) y se registraron inscripciones a todas horas, desde la apertura del plazo hasta el último segundo.
Noticias relacionadas
-
La alcaldesa inaugura la Exposició del Ninot y anuncia la próxima remodelación del Museo Fallero

-
El plazo para inscribirse en el sorteo de invitaciones para ver una mascletà en el balcón está abierto hasta el miércoles

-
Falleros y músicos coinciden en que la música es la banda sonora de las calles en Fallas

-
Las bandas de música de la ciudad ambientarán las previas de las mascletades de las Fallas 2026

-
València destina 14.000 euros para impulsar unas Fallas más igualitarias y diversas

-
Deep Purple, UB40, Ana Torroja, Juan Magán, Valeria Castro y DJ Padre Guilherme encabezan los Conciertos de Viveros 2026

-
Bomberos comienza a revisar las fachadas de la plaza de l’Ajuntament para mascletades

-
El Ayuntamiento reconoce a las comisiones falleres que promueven el respeto, la protección y el bienestar de los animales

Ayuntamiento de València y Puerto ultiman convenio Parco de Desembocadura
El Ayuntamiento y el Puerto ultiman el convenio de colaboración para la licitación del Parc de Desembocadura

• Diseño del Parque de Desembocadura
09/02/2026
- La alcaldesa asegura que el Ayuntamiento remitirá “antes del verano el proyecto del parque a la Autoridad Portuaria para que lo licite este año”
- María José Catalá, que ha participado en la reunión del Consejo de Administración de la Autoridad Portuaria, avanza también que se ha sacado “la concesión para adjudicar la última base que queda en el puerto para establecer un nuevo espacio de innovación y tecnología”
- La Marina de València recibe la declaración como enclave tecnológico y será el primero que se constituye en la Comunitat Valenciana
El Ayuntamiento y el Puerto de València firmarán en las próximas semanas el convenio de colaboración para la licitación del Parc de Desembocadura, una zona verde de más de 100.000 metros cuadrados que cerrará el Jardín del Turia y llegará al mar.
Así lo ha avanzado la alcaldesa, María José Catalá, después de la reunión del Consejo de Administración de la Autoridad Portuaria de València, que ha tenido lugar esta mañana en el Edificio del Reloj.
La alcaldesa ha asegurado que el Ayuntamiento remitirá el proyecto del parque “antes del verano a la Autoridad Portuaria para que lo licite este año, cumpliendo así el calendario que hemos asumido del Parc de Desembocadura”. Según María José Catalá, “es una actuación, por supuesto, maravillosa que conectará toda la zona de la ciudad con la zona de la Marina, una actuación muy ambiciosa y que encaja perfectamente con nuestra manera de ver el desarrollo de la ciudad en esta parte de la Marina y que, además, será emblemática, sin duda”. Catalá ha avanzado que el Ayuntamiento trabaja ya para “ultimar unas cuestiones que nos ha indicado la Autoridad Portuaria y para que la autoridad portuaria licite antes de finalizar el año ese Parc de Desembocadura tan esperado”.
Base Victory Challenge y enclave tecnológico
La alcaldesa ha añadido también que “continúa el procedimiento y hemos sacado la concesión para adjudicar la última base que queda, la del Victory Challenge, con el objetivo de establecer un nuevo espacio empresarial de innovación y tecnología”. Según Catalá, “con esto lo que hemos generado es, por un lado, que la relación puerto-ciudad avance como nunca ha avanzado, con mejoras, nuevos jardines, nuevos espacios para la ciudadanía que financia la Autoridad Portuaria y para convertir este lugar, este emplazamiento, en un polo de tecnología e innovación de referencia de la ciudad de València, sacando proyectos de tecnología y empresariales en bases que estaban años durmiendo. Por lo tanto, hemos puesto en marcha y arrancado la Marina y estamos muy satisfechos”.
María José Catalá ha avanzado también que “ya hemos recibido la declaración como enclave tecnológico y se están resolviéndo ya los últimos trámites con la Generalitat, pero seremos el primero enclave tecnológico de toda la Comunitat Valenciana y, por tanto, generamos a la vez incentivos fiscales para las empresas tecnológicas que se implanten o que vengan a ampliar sus instalaciones en este lugar”.
Catalá ha asegurado que “desde que estamos en el Ayuntamiento de València, y de la mano de la Autoridad Portuaria, hemos propiciado una inversión que ronda los 35 millones de euros”. Entre las actuaciones previstas en colaboración con el puerto, María José Catalá ha subrayado “tres actuaciones por valor de 14 millones de euros como son el entorno del Edificio del Reloj, el paseo elevado de la Marina y el Muelle de la Aduana”.
Recursos multimedia
Noticias relacionadas
-
El Ayuntamiento y el Puerto ultiman el convenio de colaboración para la licitación del Parc de Desembocadura

-
El Ayuntamiento de València recupera casi 9.000 m² de suelo para construir 644 viviendas de protección pública

-
El Ayuntamiento celebra el noveno encuentro con la Asociación Vecinal de Benimaclet para continuar con la tramitación del PAI

-
El Ayuntamiento y Sanitat acuerdan la construcción del Centro de Salud de Penya-roja, con una inversión de 8,5 millones

-
El Ayuntamiento ampliará hasta los 45 años el acceso prioritario a una vivienda de alquiler asequible

-
El barrio de Sant Antoni tendrá un equipamiento público, zona verde y viviendas dotacionales en la zona de naves de Guatla

-
El gobierno municipal impulsa un plan para reabrir los quioscos de prensa cerrados en las calles de la ciudad

-
València mejora el alumbrado de Benicalap gracias a la ampliación en un 62% de los puntos de luz

Bomberos revisión fachadas Fallas València
Bomberos comienza a revisar las fachadas de la plaza de l’Ajuntament para mascletades

• Imagen de archivo de años anteriores realizando los Bomberos la revisión de fachadas
08/02/2026
- Este operativo de seguridad está formado por un vehículo ligero y otro de brazo extensible que permite llegar a todas las alturas.
- El Concejal Juan Carlos Caballero ha explicado que “se van a revisar los 29 edificios que rodean la plaza”.
El Servicio de Bomberos del Ayuntamiento de València ha iniciado hoy domingo la revisión de las fachadas de los edificios situados en la plaza de l’Ajuntament. Estas inspecciones tienen como finalidad comprobar el correcto estado de las estructuras de cara a la celebración de las mascletades de las fallas que comenzarán este próximo 1 de marzo, con el objetivo de prevenir posibles riesgos y garantizar la seguridad de todas las personas asistentes a estos actos multitudinarios.
El objetivo de esta inspección es localizar posibles elementos sueltos en las fachadas de los edificios que rodean la plaza, con el fin de evitar desprendimientos provocados por las vibraciones que se generan durante el disparo de las mascletades. En este sentido, efectivos del Cuerpo de Bomberos revisan cornisas, balcones y distintos elementos ornamentales para comprobar su estabilidad y garantizar la seguridad del público que acude diariamente a la plaza de l’Ajuntament.
El concejal de Emergencias y Protección Civil, Juan Carlos Caballero, ha informado que “los trabajos de revisión se prolongarán hasta el próximo 22 de febrero” y ha explicado que “se van a revisar los 29 edificios que rodean la plaza de l’Ajuntament con especial atención a las fachadas, antenas, toldos y cualquier elemento que no esté sujeto, que pueda desprenderse con facilidad o que pueda resultar inestable”.
El dispositivo desplegado para estas inspecciones está integrado por un vehículo ligero y otro dotado de brazo extensible, capaz de alcanzar todos los niveles de las fachadas. Gracias a estos medios, los bomberos podrán subsanar pequeños desperfectos detectados en cornisas o paramentos exteriores de los edificios y, en caso de localizar alguna deficiencia de mayor envergadura, comunicarlo a las comunidades de propietarios para que se lleven a cabo las reparaciones necesarias antes del inicio de las Fallas.
Además, Caballero ha subrayado que con esta revisión se evita la caída de elementos sobre los espectadores o viandantes, antes, durante o después de la mascletà”, y ha puesto en valor el trabajo del Cuerpo de Bomberos del Ayuntamiento de València “que minimiza cualquier incidente teniendo en cuenta, además, que la mascletà es el acto más multitudinario de las Fallas y la seguridad de todos es fundamental para disfrutar de la fiesta”.
Noticias relacionadas
-
La alcaldesa inaugura la Exposició del Ninot y anuncia la próxima remodelación del Museo Fallero

-
El plazo para inscribirse en el sorteo de invitaciones para ver una mascletà en el balcón está abierto hasta el miércoles

-
Falleros y músicos coinciden en que la música es la banda sonora de las calles en Fallas

-
Las bandas de música de la ciudad ambientarán las previas de las mascletades de las Fallas 2026

-
València destina 14.000 euros para impulsar unas Fallas más igualitarias y diversas

-
Deep Purple, UB40, Ana Torroja, Juan Magán, Valeria Castro y DJ Padre Guilherme encabezan los Conciertos de Viveros 2026

-
Bomberos comienza a revisar las fachadas de la plaza de l’Ajuntament para mascletades

-
El Ayuntamiento reconoce a las comisiones falleres que promueven el respeto, la protección y el bienestar de los animales

Desfile de bandas de música antes de las mascletades València
Las bandas de música de la ciudad ambientarán las previas de las mascletades de las Fallas 2026

• La música de las bandas de la ciudad cobrará un protagonismo especial en las próximas fiestas de Fallas. Foto: Visit Valencia. ©Estudio Calpena
07/02/2026
- El calendario pirotécnico de mascletades contará este año con la participación de las bandas de los barrios y pedanías de la ciudad
- El programa de mascletades arranca el próximo 1 de marzo, como es tradicional, en la plaza del Ayuntamiento
- “La música y la pólvora son dos elementos esenciales de las Fallas”, ha subrayado el concejal Santiago Ballester, quien ha animado a la ciudadanía a disfrutar este año de esta incorporación al programa festivo
La música de las bandas de la ciudad cobrará un protagonismo especial en las próximas fiestas de Fallas. El calendario de mascletades, que comenzará el próximo 1 de marzo, contará, como es habitual, con unos instantes de ambientación musical antes de cada disparo, como elemento aglutinador y de animación, dirigido a los numerosos vecinos, vecinas y visitantes que acuden cada día a la plaza del Ayuntamiento, a las 14:00 horas, para disfrutar de la tradición de la pólvora.
Pero en esta ocasión, la novedad es que la música ambiental correrá a cargo de las diferentes formaciones musicales de la ciudad, bandas de música de los barrios y pedanías, que participarán del ambiente festivo y aportarán, cada día, su buen hacer. La tradicional orden de las falleras mayores de València, “senyor pirotècnic, pot començar la mascletà”, vendrá precedida este año por la actuación de las bandas y formaciones musicales de la ciudad, que ofrecerán lo mejor de sus repertorios festivos.
Así lo ha explicado el concejal de Fallas, Santiago Ballester, quien ha destacado la importancia que tienen las bandas de música en el desarrollo de las fiestas principales de la ciudad. “La música y la pólvora son dos elementos esenciales de las Fallas”, ha subrayado el edil, quien ha animado a la ciudadanía a disfrutar este año de esta incorporación al programa festivo.
En estos momentos, todavía se está concretando el orden de participación y las formaciones, aunque ya hay algunas confirmadas, como el Centro Instructivo Musical de Castellar-Oliveral, la Agrupación Musical Santa Cecilia del Grao, la Societat Musical La Unió de Tres Forques, el Centro Instructivo Musical Tendetes, o el Centro Instructivo Musical Banda Torrefiel, entre otras, hasta completar los 19 días de disparos previstos.
Noticias relacionadas
-
La alcaldesa inaugura la Exposició del Ninot y anuncia la próxima remodelación del Museo Fallero

-
El plazo para inscribirse en el sorteo de invitaciones para ver una mascletà en el balcón está abierto hasta el miércoles

-
Falleros y músicos coinciden en que la música es la banda sonora de las calles en Fallas

-
Las bandas de música de la ciudad ambientarán las previas de las mascletades de las Fallas 2026

-
València destina 14.000 euros para impulsar unas Fallas más igualitarias y diversas

-
Deep Purple, UB40, Ana Torroja, Juan Magán, Valeria Castro y DJ Padre Guilherme encabezan los Conciertos de Viveros 2026

-
Bomberos comienza a revisar las fachadas de la plaza de l’Ajuntament para mascletades

-
El Ayuntamiento reconoce a las comisiones falleres que promueven el respeto, la protección y el bienestar de los animales

Subvenciones proyectos familia y juventud València
La Concejalía de Familia, Juventud e Infancia impulsa la convocatoria de ayudas para proyectos dirigidos a jóvenes y familias

• Las solicitudes tendrán que tramitarse a través de la Sede Electrónica del Ayuntamiento de València
06/02/2026
- Las subvenciones apoyarán iniciativas de entidades sociales que trabajan con la juventud y las familias de la ciudad de València
- Mónica Gil: “Defendemos políticas útiles que refuercen a las familias, apoyen a nuestros jóvenes y den protagonismo a las entidades que sostienen el tejido social de València”
La Concejalía de Familia, Juventud e Infancia abrirá próximamente la convocatoria del Programa de ayudas a entidades para la realización de proyectos dirigidos a la juventud y a las familias de la ciudad, tras el acuerdo adoptado en la Junta de Gobierno Local. Este programa tiene como finalidad respaldar iniciativas sociales reales y eficaces, desarrolladas por entidades sin ánimo de lucro, que trabajen directamente con la juventud y las familias valencianas, para la promoción de su bienestar, su autonomía y su participación activa en la sociedad.
La concejala de Familia, Juventud e Infancia, Mónica Gil, ha subrayado que “desde esta Concejalía apostamos por políticas que protejan a las familias, acompañen a nuestros jóvenes y reconozcan el trabajo imprescindible de las entidades sociales, que llegan donde muchas veces no llega la administración”.
Podrán solicitar estas subvenciones:
- Las Federaciones y Asociaciones Juveniles y de familia de ámbito local, con implantación en el municipio de València, inscritas antes de la publicación de la convocatoria en el Boletín Oficial de la Provincia (BOP).
- Las entidades inscritas en el Censo de Asociaciones Juveniles y Entidades Prestadoras de Servicios a la Juventud del IVAJ, con sede local en la ciudad de València.
- Las entidades inscritas en el Registro Municipal de Entidades Ciudadanas cuyos estatutos recojan la promoción, el acompañamiento y la implicación activa de la juventud en la sociedad.
- Las asociaciones vinculadas al ámbito familiar inscritas en el Registro Municipal de Entidades Ciudadanas.
En palabras de la concejala de Familia, Juventud e Infancia, “queremos que estas ayudas lleguen a proyectos que aporten soluciones, fortalezcan valores y contribuyan a construir una ciudad más cohesionada, donde la juventud tenga oportunidades reales y las familias se sientan respaldadas”.
El plazo de presentación de solicitudes será de 20 días naturales, contados desde el día siguiente a la publicación del extracto de la convocatoria en el Boletín Oficial de la Provincia. Las solicitudes deberán tramitarse a través de la Sede Electrónica del Ayuntamiento de València, donde también estarán disponibles los impresos, anexos y las bases completas de la convocatoria.
“Seguimos trabajando para que el apoyo público esté al servicio de quienes generan impacto social positivo y defienden el futuro de València desde el compromiso y la responsabilidad”, ha concluido Mónica Gil.
Noticias relacionadas
-
La Concejalía de Familia, Juventud e Infancia impulsa la convocatoria de ayudas para proyectos dirigidos a jóvenes y familias

-
València recibirá 2026 con música, animación y unas campanadas infantiles protagonizadas por Gisela

-
La Concejalía de Familia, Juventud e Infancia impulsa la Navidad Juvenil en València con talleres gastronómicos, conciertos y una escape room móvil

-
Los Centros Municipales de Juventud acercan su programación a todas las pedanías de València

-
El Ayuntamiento impulsa un nuevo programa de apoyo psicológico para más de 1.500 alumnos y alumnas de las pedanías afectadas por la dana

-
El Ayuntamiento impulsa el talento musical joven con el III Ciclo de Conciertos a cargo del alumnado de los conservatorios profesionales de la ciudad

-
València refuerza su apoyo a las pedanías afectadas por la dana con nuevos cursos de idiomas para jóvenes

-
El Ayuntamiento impulsa nuevos cursos gratuitos de inserción laboral para jóvenes

Proyectos prevención adicciones en los barrios València
València destina 85.000 euros a proyectos de prevención de adicciones en los barrios durante 2026

• Con esta convocatoria, el Ayuntamiento refuerza el compromiso con la prevención de las adicciones y la promoción de la salud.
06/02/2026
- Se incrementa la partida en 20.000 euros respecto al presupuesto del año anterior.
- Cada entidad podrá presentar un único proyecto y la cuantía máxima por subvención será de 6.000 euros.
El Ayuntamiento de València, a través del Servicio de Adicciones de la Concejalía de Servicios Sociales, ha aprobado la convocatoria de subvenciones INBAS 2026, destinada al desarrollo de proyectos de prevención de las adicciones dirigidos a población infantil y juvenil en el municipio, con una dotación total de 85.000 euros, lo que supone un incremento de 20.000 euros respecto a la convocatoria del año anterior.
Este aumento presupuestario responde a los resultados positivos obtenidos en la edición anterior, en la que 18 entidades sociales desarrollaron proyectos preventivos que beneficiaron a cerca de 1300 personas en distintos barrios de la ciudad, lo que ha permitido reforzar el impacto comunitario de estas actuaciones.
La convocatoria tiene como objetivo impulsar alternativas de ocio saludable durante el tiempo libre, fomentar hábitos de vida sanos, así como impulsar la concienciación social y la prevención de conductas adictivas, especialmente en aquellos barrios y colectivos que presentan mayores dificultades de acceso a este tipo de recursos.
Las ayudas están dirigidas a entidades sociales sin ánimo de lucro, legalmente constituidas, cuya finalidad prioritaria sea la atención a la infancia y juventud y la prevención de las adicciones. Cada entidad podrá presentar un único proyecto, y la cuantía máxima por subvención será de 6.000 euros, sin que pueda superar el 80 % del presupuesto total del proyecto.
Los proyectos deberán desarrollarse fuera del horario lectivo, entre el 1 de enero y el 15 de noviembre de 2026, y estarán orientados a generar espacios de participación gratuitos, especialmente en barrios y colectivos con mayores dificultades de acceso a actividades de ocio saludable. Quedan excluidas aquellas iniciativas que se desarrollen en centros educativos en horario escolar, las orientadas a tareas escolares o a la formación de monitores, así como cualquier actividad que fomente el consumo de sustancias.
La concesión de las ayudas se realizará en régimen de concurrencia competitiva, y se valorarán aspectos como la calidad y el carácter preventivo del proyecto, su impacto social, la gratuidad de las actividades, la descentralización territorial y la experiencia de las entidades solicitantes.
El plazo de presentación de solicitudes será de 20 días naturales a contar desde el día siguiente a la publicación del extracto de la convocatoria en el Boletín Oficial de la Provincia de València, BOP, y deberá realizarse a través del Registro Electrónico del Ayuntamiento.
Con esta convocatoria, el Ayuntamiento de València refuerza su compromiso con la prevención de las adicciones, la promoción de la salud y el trabajo en red con el tejido asociativo, contribuyendo a mejorar las condiciones de vida de la infancia y la juventud desde el ámbito comunitario.
Noticias relacionadas
-
València destina 85.000 euros a proyectos de prevención de adicciones en los barrios durante 2026

-
El Ayuntamiento firma un convenio con el Colegio Maristas para que el alumnado realice tareas de acompañamiento a personas mayores

-
El Ayuntamiento actualiza la Carta de Servicios de los Centros Municipales de Servicios Sociales

-
La Junta de Gobierno Local incrementa en un 12% la cuantía de las ayudas del Programa de Atención a la Exclusión Social

-
El alumnado del Colegio Maristas realizará tareas de acompañamiento a personas mayores en València

-
La Junta de Gobierno Local aprueba una partida de 83.500 euros para favorecer la integración de personas en situación de calle

-
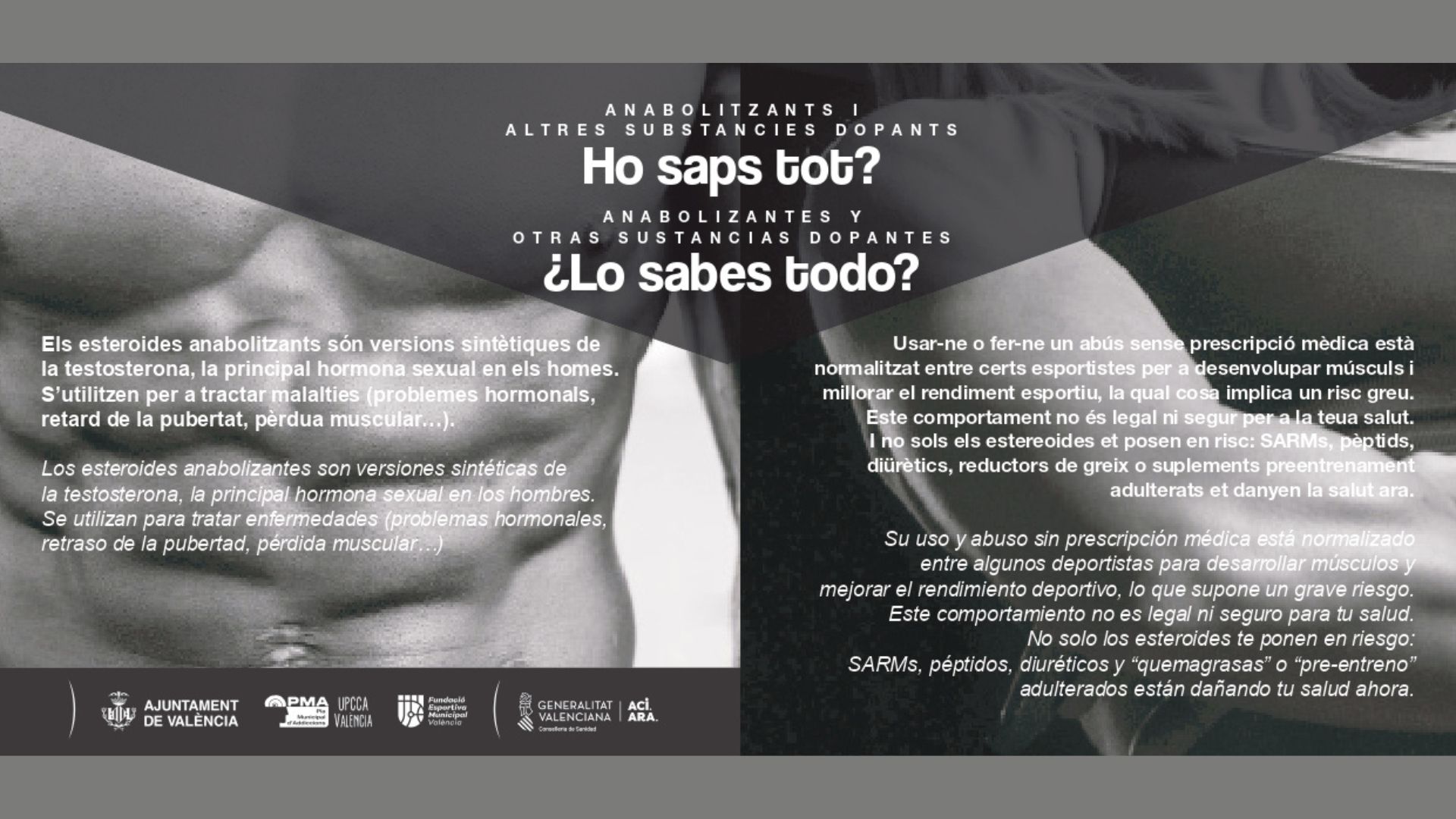
València pone en marcha la campaña “Deporte Seguro” para prevenir el uso de anabolizantes entre la población joven

-
València activa el dispositivo especial ante la ola de frío prevista para la noche de Reyes

Convocatoria Premios del deporte Ciudad de València
El Ayuntamiento convoca la 26ª edición de los Premios del Deporte de la Ciudad de València

• Atletismo al Velódromo Lluís Puig
06/02/2026
- Podrán presentarse candidaturas en el plazo de veinte días desde la publicación de las bases en el tablón electrónico municipal
La Junta de Gobierno Local ha aprobado la convocatoria de la vigesimosexta edición de los Premios del Deporte de la Ciudad de València, que reconocen la labor que, a lo largo del año 2025, han desarrollado deportistas, clubes, entidades, medios de comunicación deportivos y trayectorias que contribuyen de manera significativa al fomento de la práctica deportiva en la ciudad.
Las federaciones deportivas, los clubes, los medios de comunicación, los deportistas en activo o ya retirados, las universidades, los colegios profesionales o las asociaciones de gestores, entre otros, pueden presentar candidaturas a los premios, que serán valorados por el jurado. Las solicitudes pueden presentarse por cualquier medio previsto en la ley en el plazo de veinte días hábiles a partir del día siguiente a la publicación de las bases al tablón electrónico del Ayuntamiento de València.
El jurado de los galardones está conformado por la concejala de Deportes del Ayuntamiento, el director general de Deportes de la Generalitat, el diputado provincial del Deporte, dos periodistas, el presidente o presidenta de una de las federaciones deportivas autonómicas, el presidente o presidenta de una club deportivo de la ciudad, un deportista retirado de la alta competición y una persona representante de la Fundación Trinidad Alfonso. El secretario del Ayuntamiento hará las veces de secretario del jurado.
Noticias relacionadas
-
El Ayuntamiento convoca la 26ª edición de los Premios del Deporte de la Ciudad de València

-
València celebra la FIH Pro League como única sede europea

-
La Fundación Deportiva Municipal destinará más de tres millones de euros a potenciar el deporte escolar hasta 2028

-
València se ofrece como sede de la competición internacional de vela de alta velocidad SailGP Championship

-
El Velódromo Luis Puig arranca la temporada con el Gran Premio Internacional de Atletismo Valencia 2026

-
El Ayuntamiento invita a la ciudadanía a practicar deporte en las 140 instalaciones municipales

-
València ha concedido más de 1,2 millones de euros para impulsar un centenar de proyectos deportivos

-
La avenida de França acoge este domingo la llegada de la 42ª edición de La Clàssica Comunitat Valenciana 1969

Programa Orienta Plus 2025 València
La Concejalía de Empleo impulsa el programa ‘Orienta Plus 2025’ para facilitar la inserción de personas desempleadas con especiales dificultades

• Labora ha aprobado dos proyectos presentados por el Ayuntamiento de València, con una subvención total superior a los 43.000 euros
06/02/2026
- Dos nuevos programas de empleo acompañarán a 60 personas con mayores dificultades para acceder al mercado laboral
El Servicio de Empleo y Formación pone en marcha el programa ‘Orienta Plus 2025’, una iniciativa impulsada por Labora–Servicio Valenciano de Empleo y Formación que tiene como objetivo mejorar la empleabilidad y facilitar el acceso al mercado laboral de personas con mayores dificultades para encontrar trabajo. El concejal de Empleo, José Gosálbez, ha subrayado que “en este gobierno apostamos por políticas útiles, prácticas y centradas en las personas. El empleo se genera acompañando, orientando y conectando a quienes buscan una oportunidad”.
Labora ha aprobado dos proyectos presentados por el Ayuntamiento de Valencia, con una subvención total superior a los 43.000 euros, que desarrollarán actuaciones eficaces de orientación, acompañamiento e inserción laboral, adaptadas a las necesidades reales del territorio y de los participantes.
Los proyectos permitirán atender a 60 personas demandantes de empleo pertenecientes a colectivos prioritarios, como mayores de 50 años, jóvenes con baja cualificación y personas con discapacidad, prestando además una atención específica a vecinos de zonas especialmente afectadas por la dana del 29-O.
“Nuestra prioridad es clara: que nadie se quede atrás por culpa de la edad, la falta de formación o las circunstancias personales. Este programa pone el foco en quienes más lo necesitan y ofrece respuestas, no promesas”, ha manifestado Gosálbez.
La intervención se articula a través de itinerarios personalizados de inserción, diseñados a partir de un análisis individual de la situación laboral, las competencias y los objetivos profesionales de cada participante. A partir de este diagnóstico, se establece un plan de trabajo adaptado a cada caso.
El programa combina acciones formativas grupales para reforzar competencias personales, sociales y digitales, con acompañamiento individualizado y continuado, orientado a la definición del objetivo profesional, la elaboración del currículum, el uso de herramientas de intermediación laboral y el conocimiento del mercado de trabajo.
El itinerario culmina con acciones de prospección empresarial, intermediación e inserción laboral, incluyendo el acompañamiento tras la incorporación al empleo para favorecer la adaptación al puesto y la estabilidad laboral.
“El trabajo digno es la base de la libertad personal y del progreso de nuestra ciudad, y nosotros defendemos una política de empleo centrada en las personas, que reconozca sus esfuerzos y las ayude a salir adelante", ha concluido el concejal.
Con el inicio del programa Orienta Plus 2025, el Ayuntamiento de València refuerza su compromiso con el desarrollo local, la cohesión social y la mejora de las oportunidades laborales, apostando por medidas eficaces, evaluables y centradas en resultados.
Noticias relacionadas
-
La Concejalía de Emprendimiento activa el uso gratuito del coworking municipal de Hermanos Maristas

-
La Concejalía de Empleo impulsa el programa ‘Orienta Plus 2025’ para facilitar la inserción de personas desempleadas con especiales dificultades

-
La Concejalía de Emprendimiento refuerza su apoyo al personal autónomo con los premios de emprendimiento

-
La concejalía de Emprendimiento convoca por tercer año consecutivo la subvención de ayudas dirigida al sector primario con una dotación de 400.000 euros

-
València acelera el crecimiento de startups tecnológicas con ayudas de un millón de euros

-
La Concejalía de Emprendimiento destina más de 5,8 millones de euros en ayudas a más de 2.000 emprendedores en 2025

-
La concejalía de Emprendimiento impulsa el emprendimiento local con 2,7 millones en ayudas para 757 nuevos proyectos

-
El Ayuntamiento impulsa la creación de una nueva Agencia Municipal de Colocación para reforzar la intermediación laboral

Convocatoria VIII Premios Caliu València
València destina 14.000 euros para impulsar unas Fallas más igualitarias y diversas

• Los Premios Caliu fomentan la superación de barreras y estereotipos
06/02/2026
- La Junta de Gobierno Local ha aprobado la convocatoria de los VIII Premios Caliu a las fallas grandes e infantiles por su carácter igualitario y diverso
- El presupuesto destinado a los premios asciende a los 14.000 euros
La Junta de Gobierno Local ha aprobado la convocatoria de los VIII Premios Caliu de las Fallas de 2026 con un presupuesto de 14.000 euros. Estos galardones, impulsados por la Concejalía de Igualdad, reconocen aquellos monumentos falleros que destacan por promover la igualdad y la diversidad.
El objetivo de la convocatoria de los Premios Caliu es fomentar la creación de nuevos proyectos de las comisiones falleras, por su tratamiento de temas y materiales que contribuyan a la superación de barreras y estereotipos. También se valorará que las comisiones estén adheridas a la red de Puntos Violeta.
Las comisiones pueden presentar su solicitud a través de la sede electrónica del consistorio y podrán presentarse las fallas de la ciudad que estén integradas en la Junta Central Fallera. El órgano encargado de otorgar los premios es la Alcaldía pero delega la competencia a la Junta de Gobierno Local, que se encargará además de designar los jurados y tribunales correspondientes.
Los Caliu reparten cinco galardones para los monumentos infantiles y otros cinco para los grandes. El primer premio está dotado de 3.000 euros, el segundo cuenta con 2.000 euros, el tercero de 1.000 euros y el cuarto y el quinto tienen un premio de 500 euros cada uno.
El monumento premiado en el ejercicio de 2025 fue “Revolución Estelar” de Estudio Chucky de la comisión Dr. Sanchis Bergón-Turia. También resultaron agraciadas las fallas Nador Miraculosa, Sant Vicent de Paül-Dip, Lepant-Guillem de Castro, y Pere Cabanes-Joan XXIII.
Noticias relacionadas
-
La alcaldesa inaugura la Exposició del Ninot y anuncia la próxima remodelación del Museo Fallero

-
El plazo para inscribirse en el sorteo de invitaciones para ver una mascletà en el balcón está abierto hasta el miércoles

-
Falleros y músicos coinciden en que la música es la banda sonora de las calles en Fallas

-
Las bandas de música de la ciudad ambientarán las previas de las mascletades de las Fallas 2026

-
València destina 14.000 euros para impulsar unas Fallas más igualitarias y diversas

-
Deep Purple, UB40, Ana Torroja, Juan Magán, Valeria Castro y DJ Padre Guilherme encabezan los Conciertos de Viveros 2026

-
Bomberos comienza a revisar las fachadas de la plaza de l’Ajuntament para mascletades

-
El Ayuntamiento reconoce a las comisiones falleres que promueven el respeto, la protección y el bienestar de los animales

Premios Sant Antoni Abat
El Ayuntamiento reconoce a las comisiones falleres que promueven el respeto, la protección y el bienestar de los animales

• Imagen de archivo de una escena de la falla L'Antiga
06/02/2026
- La convocatoria cuenta con una dotación total de 5.000 euros, que se repartirá en distintas categorías
- El objetivo de esta iniciativa, impulsada por la Hermandad de Sant Antoni Abat, “es reforzar el compromiso del tejido fallero con los valores del bienestar animal”
La Junta de Gobierno Local ha aprobado las bases de la convocatoria de los premios Sant Antonio Abat de Bienestar Animal. Se trata de la segunda edición de unos galardones impulsados por la Hermandad de Sant Antoni Abat para reconocer la labor de las comisiones falleras que promueven el respeto, la protección y el bienestar de los animales a través de sus monumentos y actividades.
Esta convocatoria cuenta con una dotación total de 5.000 euros, que se repartirá en distintas categorías. En la modalidad de fallas grandes, se otorgará un primer premio de 2.000 euros y un segundo premio de 800 euros; mientras que en la categoría de Fallas Infantiles, el primer premio estará dotado con 1.000 euros y el segundo con 500 euros
También habrá una tercera categoría con único premio de 700 euros a las actividades desarrolladas por las comisiones falleras en favor del bienestar animal
El portavoz del gobierno y concejal de Bienestar Animal, Juan Carlos Caballero ha recordado que el objetivo de esta convocatoria “es visibilizar las acciones que fomentan la empatía hacia los animales, la tenencia responsable, la prevención del maltrato y la protección de la biodiversidad, reforzando el compromiso del tejido fallero con los valores del bienestar animal”.
Noticias relacionadas
-
La alcaldesa inaugura la Exposició del Ninot y anuncia la próxima remodelación del Museo Fallero

-
El plazo para inscribirse en el sorteo de invitaciones para ver una mascletà en el balcón está abierto hasta el miércoles

-
Falleros y músicos coinciden en que la música es la banda sonora de las calles en Fallas

-
Las bandas de música de la ciudad ambientarán las previas de las mascletades de las Fallas 2026

-
València destina 14.000 euros para impulsar unas Fallas más igualitarias y diversas

-
Deep Purple, UB40, Ana Torroja, Juan Magán, Valeria Castro y DJ Padre Guilherme encabezan los Conciertos de Viveros 2026

-
Bomberos comienza a revisar las fachadas de la plaza de l’Ajuntament para mascletades

-
El Ayuntamiento reconoce a las comisiones falleres que promueven el respeto, la protección y el bienestar de los animales

Premio Casa Museu Blasco Ibáñez
València impulsa nuevas miradas sobre Blasco Ibáñez con la segunda edición de su premio de investigación

• Foto de archivo de Blasco Ibáñez
06/02/2026
- La Junta de Gobierno aprueba la convocatoria de este galardón, dotado con 6.450 euros
- El Ayuntamiento premia estudios, ensayos, artículos y trabajos de investigación, escritos en castellano o valenciano y que versan sobre cualquier aspecto de la vida, la obra y el legado plural de Vicente Blasco Ibáñez
El Ayuntamiento de València ha convocado la segunda edición del Premio de investigación Casa-Museo Blasco Ibáñez con el objetivo de “fomentar y premiar la investigación sobre la figura de Blasco Ibáñez, su obra y su legado”, según el acuerdo de la Junta de Gobierno Local que hoy ha aprobado las bases de esta convocatoria, con una dotación de 6.450 euros.
Según estas bases, podrán optar a este galardón estudios, ensayos, artículos y trabajos de investigación (tesis doctorales, trabajos fin de máster o trabajos fin de grado), inéditos o publicados en los últimos cinco años que, escritos en castellano o valenciano, versen sobre cualquier aspecto de la vida, la obra y el legado plural de Vicente Blasco Ibáñez.
Cabe recordar que el plazo para presentar las obras a concurso se abrirá al día siguiente a la publicación de la convocatoria en el BOP (Boletín Oficial de la Provincia) y que estos trabajos deberán presentarse en formato pdf en la sede electrónica del Ayuntamiento, con certificado digital, y con la instancia “Premio de Investigación Casa Museo Blasco Ibáñez 2025”.
En cuanto al jurado encargado de valorar las candidaturas presentadas, que presidirá el concejal de Acción Cultural y Patrimonio, José Luis Moreno, contará con la participación de una persona representante de la Fundación Centro de Estudios Vicente Blasco Ibáñez, una persona representante de la Universitat de València, personal designado de la Jefatura del Servicio de Patrimonio Histórico y Artístico del Ayuntamiento de Valencia, y una persona técnica de la Casa-Museo Blasco Ibáñez.
El jurado valorará la originalidad el enfoque metodológico innovador y el rigor científico de los trabajos así como la riqueza y análisis de la documentación utilizada en el estudio, la claridad expositiva y el dominio del lenguaje.
Noticias relacionadas
-
La Banda Sinfónica Municipal llena la plaza de la Reina con un concierto por el 600 aniversario del Micalet

-
27 bibliotecas municipales de València amplían su horario de apertura tras la última incorporación de personal

-
València impulsa nuevas miradas sobre Blasco Ibáñez con la segunda edición de su premio de investigación

-
València avanza hacia una ciudad sin barreras con nueva señalización digital inteligente al servicio de vecindario y visitantes

-
La Banda municipal ofrecerá un concierto singular con las campanas del Micalet y pirotécnia

-
València dedica la XXX campaña escolar “Por una ciudad en convivencia” a la música en las aulas

-
La donación de nuevas obras del Grupo Parpalló incrementa los fondos de la futura sala del Museo de la Ciudad

-
Magüi Mira, Ricard Camarena, Isabel Sanchis y Ángeles López Artiga reciben los premios al Mérito Cultural Ciudad de València

Planificación 2026 Binomio Universidad-Ciudad València
El Ayuntamiento de València y las universidades avanzan en la planificación 2026 del Binomio Universidad-Ciudad

• La Comisión ha acordado iniciar los trabajos de análisis sobre las infraestructuras hídricas de la ciudad
06/02/2026
- Este instrumento impulsa la coordinación institucional y la transferencia de conocimiento desde las universidades públicas a la ciudad
La Comisión Operativa de Seguimiento del Binomio Universidad-Ciudad ha celebrado una nueva sesión de trabajo con el objetivo de avanzar en la planificación estratégica de 2026 y reforzar la coordinación entre el Ayuntamiento de València, la Universitat de València y la Universidad Politécnica de València.
Tal como ha explicado la concejala de Turismo, Innovación e Inversiones, Paula Llobet, “la reunión se enmarca en el compromiso conjunto de consolidar el Binomio Universidad-Ciudad como un instrumento estable de colaboración institucional, orientado a trasladar el conocimiento universitario, la innovación y la investigación aplicada a la gestión urbana y a los retos de la ciudad”.
Durante la sesión se ha abordado la planificación del ejercicio 2026 del Binomio y de todos sus instrumentos, definiendo líneas de trabajo prioritarias y un calendario de actuaciones para el próximo ejercicio, así como la coordinación de las distintas estructuras de gobernanza que conforman este marco de colaboración.
En este contexto, la Comisión ha destacado la activación de la Comisión de Asesoría Científica (CAC), constituida el pasado diciembre para aportar el respaldo científico y la evaluación experta. La comisión está formada por 19 catedráticos, profesores e investigadores de distintas áreas del conocimiento de las universidades públicas valencianas que, a partir de ahora, asesorarán al ayuntamiento en las políticas públicas.
Asimismo, la Comisión ha acordado iniciar los trabajos de análisis sobre las infraestructuras hídricas de la ciudad, que ha abordado desde distintas perspectivas académicas y técnicas por parte de la Universitat de València y la Universitat Politècnica de València. “Este análisis permitirá aportar una visión experta y multidisciplinar sobre el papel de estas infraestructuras como elemento esencial para la seguridad urbana, la resiliencia de la ciudad y la protección de la ciudadanía, con el objetivo de incorporar este conocimiento en la definición de proyectos y actuaciones que aporten soluciones eficaces a los retos actuales y futuros de la ciudad”, ha explicado la concejala de Innovación, Paula Llobet.
Otro de los puntos centrales de la reunión ha sido la coordinación de las cátedras universitarias: se ha evaluado su grado de desarrollo, su impacto y su alineación con los retos urbanos de València, y se ha reforzado su papel como herramienta de transferencia de conocimiento entre la universidad y la ciudad.
Asimismo, se han analizado los proyectos de innovación impulsados desde las universidades y su vinculación con el Sandbox Urbano, en lo que ha destacado la importancia de facilitar la experimentación en entornos reales y de promover iniciativas que aporten soluciones innovadoras a las necesidades municipales y sociales. También se han subrayado los recursos de las universidades que pueden incorporarse al Sandbox urbano de València, lo que reforzará su carácter participado, abierto y colaborativo.
“Con este encuentro, la comisión de seguimiento reafirma el papel del Binomio Universidad-Ciudad como un instrumento clave para impulsar políticas públicas basadas en el conocimiento, la innovación y la cooperación entre instituciones”, ha concluido la concejala de Turismo, Innovación e Inversiones, Paula Llobet.
Noticias relacionadas
-
València solicita 12 millones de euros de fondos europeos para reforzar la resiliencia de Pobles del Sud tras la dana

-
El Ayuntamiento de València y las universidades avanzan en la planificación 2026 del Binomio Universidad-Ciudad

-
València avanza hacia una ciudad sin barreras con nueva señalización digital inteligente al servicio de vecindario y visitantes

-
València estrena el primer piloto europeo que transforma residuos agroalimentarios en recursos de alto valor

-
València exporta su modelo de Sandbox urbano a través de una alianza con ciudades europeas

-
El Ayuntamiento respalda la puesta en marcha del primer centro de datos de la ciudad

-
València reúne a 200 personas para crear un videojuego en 48 horas en la Global Game Jam

-
El Ayuntamiento crea un comité de ética para abordar los desafíos de la inteligencia artificial en la administración

Inauguración Exposición Ninot y reforma Museo del Ninot València
La alcaldesa inaugura la Exposició del Ninot y anuncia la próxima remodelación del Museo Fallero

• Catalá, durante el acto de inauguración de la Exposición del Ninot 2026
06/02/2026
- María José Catalá ha presidido este viernes la apertura de la tradicional exposición fallera, en el Museo de las Ciencias
- La muestra permite disfrutar de un total de 766 ninots, “resultado del esfuerzo que hacen las 382 comisiones y de la dedicación y la sensibilidad de los artistas falleros. Y que son sólo un aperitivo de lo que está por venir”, ha subrayado Catalá
- El gobierno municipal acometerá en breve la reforma del Museo Fallero para modernizar el espacio, mejorar su accesibilidad y reforzar la experiencia cultural que ofrece
La alcaldesa de València, María José Catalá, ha presidido este viernes la apertura de la Exposició del Ninot, en el marco de las Fallas 2026, y ha anunciado la próxima remodelación y mejora del Museo Fallero. Catalá, acompañada por el concejal de Fallas, Santiago Ballester, y por las falleras mayores, Carmen Prades y Marta Mercader, ha visitado las propuestas artísticas de las comisiones de fallas de este año, reunidas en el Museo de las Ciencias, de donde saldrán los Ninots Indultats de las Fallas 2026.
“Hoy abrimos las puertas a una exposición extraordinaria –ha subrayado Catalá- 766 ninots, resultado del esfuerzo que hacen las 382 comisiones y de la dedicación y la sensibilidad de los artistas falleros. Y que son sólo un aperitivo de lo que está por venir”. “Cada uno de ellos cuenta una historia, provoca una sonrisa o invita a reflexionar –ha continuado la alcaldesa- y cada uno es una pequeña obra de arte llena de sátira e ingenio, que nos hacen reír y emocionar”.
Durante su recorrido por las distintas galerías de la Exposición del Ninot, María José Catalá ha destacado su carácter “especial” porque aquí, ha asegurado “el fuego se detiene: aquí los ninots nos miran sabiendo que, quizá, uno de ellos se quedará para siempre”.
Y, en este contexto, se ha referido también a “otra de las cosas que hacen únicas a las Fallas: el Museo Fallero, allí donde el Ninot Indultat se convierte en memoria viva de nuestra fiesta”. Por eso, la alcaldesa ha aprovechado el esta tarde para anunciar la decisión del gobierno municipal de acometer en breve la reforma del Museo Fallero “para modernizar el espacio, mejorar su accesibilidad y reforzar la experiencia cultural que ofrece”. “Creemos que es una actuación estratégica que nos va a permitir convertirlo en un espacio aún más representativo de lo que significa esta fiesta universal”, ha explicado la primera edila.
Diez años como Patrimonio Inmaterial de la Humanidad
La alcaldesa ha subrayado también la importancia cultural de las Fallas, que este 2026 cumplen 10 años desde su declaración como Patrimonio Cultural Inmaterial de la Humanidad. “Hace diez años el mundo entero miró a Valencia para decir algo que nosotros sabíamos bien: que las Fallas son una expresión universal de valencianía y de emoción, de memoria y de futuro”, ha afirmado.
Y, por ello, ha destacado el papel fundamental de las y los artistas falleros, “el alma de la fiesta”, ha asegurado, “sin cuyo trabajo no hay Fallas”. “Vuestro arte, en marzo, es efímero pero con la ayuda de la llama lo hacéis eterno en la memoria y en los corazones de quienes lo contemplan”, ha concluido.
Recursos multimedia
Noticias relacionadas
-
La alcaldesa inaugura la Exposició del Ninot y anuncia la próxima remodelación del Museo Fallero

-
El plazo para inscribirse en el sorteo de invitaciones para ver una mascletà en el balcón está abierto hasta el miércoles

-
Falleros y músicos coinciden en que la música es la banda sonora de las calles en Fallas

-
Las bandas de música de la ciudad ambientarán las previas de las mascletades de las Fallas 2026

-
València destina 14.000 euros para impulsar unas Fallas más igualitarias y diversas

-
Deep Purple, UB40, Ana Torroja, Juan Magán, Valeria Castro y DJ Padre Guilherme encabezan los Conciertos de Viveros 2026

-
Bomberos comienza a revisar las fachadas de la plaza de l’Ajuntament para mascletades

-
El Ayuntamiento reconoce a las comisiones falleres que promueven el respeto, la protección y el bienestar de los animales

Retirada señalítica urbana Fallas València
Las comisiones falleras ya pueden solicitar la retirada temporal de semáforos, bolardos y otras señales de tráfico

• Imagen de archivo de una carpa de Fallas
06/02/2026
- El plazo para tramitar esta petición se ha abierto y permanecerá abierto hasta el 12 de marzo
- El año pasado se retiraron 6 semáforos y parte de otros 172. También se vieron afectados otros 220 elementos de señalización
El plazo para que las comisiones falleras soliciten la retirada temporal de elementos de señalización y control del tráfico urbano, con el fin de facilitar el montaje y desmontaje de monumentos y carpas durante las Fallas 2026, ya ha comenzado y finalizará el 12 de marzo.
Este trámite municipal permitirá que las comisiones o asociaciones falleras gestionen con el Servicio de Movilidad la retirada y posterior reposición de elementos que dificultan la plantà de las fallas o la instalación de otras infraestructuras auxiliares como las carpas.
Entre estos elementos destacan los semáforos, bolardos, horquillas de bicicletas o señales que no están en el código de circulación como, por ejemplo las de carga y descarga, que durante los días falleros pierden su utilidad.
Las comisiones deberán cumplimentar un formulario en la Sede Electrónica del Ayuntamiento, con los datos y la documentación requerida. También tendrán que adjuntar un plano del emplazamiento del monumento fallero o carpa, así como detalle de los elementos de señalización y control de tráfico que podrían verse afectados y el motivo de su retirada, entre los que también se contemplan el de garantizar el acceso peatonal de las zonas afectadas.
En caso de que la solicitud sea idéntica a la del año anterior, no será necesario adjuntar documentación adicional, bastará con indicar que se solicita la misma actuación que en la edición precedente.
A este respecto cabe recordar que el año pasado se retiraron se retiraron 6 semáforos y parte de otros 172. También se vieron afectados otros 220 elementos de señalización (35 maceteros, 69 bolardos, 8 señales que no están en el código de circulación, 52 hitos, 38 horquillas de bicicletas y 18 separadores).
Este año, una vez presentada y aceptada la solicitud, la contrata municipal encargada del mantenimiento de la señalización se pondrá en contacto con el representante de cada falla para planificar los trabajos de retirada y posterior colocación de los elementos afectados.
Noticias relacionadas
-
Movilidad suma cerca de seis kilómetros de carril exclusivo EMT-taxi en València

-
La Policía Local refuerza la sección de Tráfico con 58 agentes para aplicar el plan de seguridad vial y reducir a la mitad los accidentes mortales y graves

-
Las comisiones falleras ya pueden solicitar la retirada temporal de semáforos, bolardos y otras señales de tráfico

-
València pone en marcha un plan director de seguridad vial y un plan de actuación de la Policía Local para reducir a la mitad la siniestralidad con heridos graves y fallecidos

-
La Policía Local intensificará los controles diarios de velocidad, carriles ciclistas y de bus para implementar el Plan de seguridad vial y reducir accidentes

-
La Marina de València será la meta de dos pruebas ciclistas profesionales este domingo

-
El Ayuntamiento presenta el nuevo proyecto de Distribución Urbana de Mercancías para la ciudad de València

-
El distrito de Camins al Grau acoge la XI Carrera Never Stop Running este domingo

Destrucción armas Policía Local València
El Ayuntamiento ordena la destrucción de 136 armas de la Policía Local de primera categoría

• Las armas estaban custodiadas en el depósito de armas de la Galería de Tiro de la Policía, propiedad del Ayuntamiento
06/02/2026
- Se trata de 136 revólveres que se consideran inservibles para el servicio por su mal estado o por haber quedado obsoletas
- Todas las funciones sobre armas derivadas de la legislación vigente son competencia de la Guardia Civil
- La Junta de Gobierno Local ha ordenado que las armas sean trasladadas a la Intervención de Armas de la Guardia Civil para que sean destruidas,
El Ayuntamiento de València ha ordenado este viernes la destrucción de un total de 136 armas de primera categoría de la Policía Local. La Junta de Gobierno Local ha aprobado, en su reunión de hoy, declarar efectos no utilizables un total de 136 armas de la primera categoría y trasladarlas a la Intervención de Armas de la Guardia Civil para que sean destruidas, tal como prevé la normativa aplicable.
Así lo ha dado a conocer el portavoz del gobierno local, Juan Carlos Caballero, al finalizar la reunión de la Junta. Caballero ha recordado que a finales del año pasado, el Departamento de Armamento de la Policía Local de València emitió un informe en el que comunicaba la existencia de 136 revólveres que se encontraban en mal estado.
Las armas estaban custodiadas en el depósito de armas de la Galería de Tiro de la Policía, propiedad del Ayuntamiento, y debido a su estado de desuso y obsolescencia se concluyó que resultaban inservibles para el servicio de los agentes policiales.
Tal como establece el Reglamento de armas aprobado por Real Decreto en enero de 1993, todas las funciones sobre armas derivadas de la legislación vigente son competencia de la Guardia Civil, incluida su destrucción cuando sea necesario. Una vez destruidas, las armas serán dadas de baja en el Inventario Municipal.
Noticias relacionadas
-
El Ayuntamiento ordena la destrucción de 136 armas de la Policía Local de primera categoría

-
Bomberos comienza a revisar las fachadas de la plaza de l’Ajuntament para mascletades

-
La Policía Local refuerza la sección de Tráfico con 58 agentes para aplicar el plan de seguridad vial y reducir a la mitad los accidentes mortales y graves

-
València pone en marcha un plan director de seguridad vial y un plan de actuación de la Policía Local para reducir a la mitad la siniestralidad con heridos graves y fallecidos

-
La Policía Local intensificará los controles diarios de velocidad, carriles ciclistas y de bus para implementar el Plan de seguridad vial y reducir accidentes

-
València nombra a 50 nuevos agentes de la Policía Local

-
La plantilla de la Policía Local alcanzará este año un total de 1.671 agentes, “lo que supone un incremento de un centenar respecto al año 2023”

-
El Ayuntamiento refuerza la capacidad de respuesta ante una emergencia en La Lonja

Simposio Música Fallas València
Falleros y músicos coinciden en que la música es la banda sonora de las calles en Fallas

• La fallera mayor ha inaugurado el I Simposio Música y Falles
06/02/2026
- El auditori del Museu de les Ciències ha acogido esta mañana el primer congreso organizado por València Music City y JCF para analizar la dimensión de la música en las Fallas
- La fallera mayor de València, Carmen Prades, ha inaugurado este encuentro, que ha reunido a agentes del sector musical y del mundo fallero, y ha asegurado que “la música es esencial para entender las fallas”
- El concejal de Fallas, Santiago Ballester, clausura la cita que ha calificado como “un foro de reflexión sobre lo que es y siempre ha sido el alma de las Fallas: la música en todas sus formas”
El Museu de les Ciències Príncipe Felipe ha acogido esta mañana el I Simposio Música i Falles, una iniciativa impulsada por València Music City y la Junta Central Fallera que ha reunido a especialistas del sector musical y representantes del mundo fallero para reflexionar sobre el protagonismo de la música dentro de la fiesta fallera, su evolución y sus retos de futuro.
En esta jornada, inaugurada por la fallera mayor de València, Carmen Prades, se ha reivindicado el papel fundamental de la música “como uno de los elementos más representativos y emocionales de las Fallas”. En su intervención, la máxima representante del mundo fallero ha agradecido “uno de los mejores regalos: un pasadoble con su nombre interpretado por la Banda Simfònica Municipal de València”.
El simposio se ha iniciado con la ponencia del compositor valenciano Ferrer Ferran, que ha ofrecido un análisis sobre la evolución histórica de la música fallera, su realidad actual y las oportunidades de desarrollo que afronta en el contexto cultural contemporáneo. Seguidamente, agentes del sector musical y del mundo fallero han expuesto modelos de buenas prácticas que refuerzan el valor cultural, patrimonial y social de la música en la ciudad.
El concejal de Fallas y presidente de la Junta Central Fallera, Santiago Ballester ha clausurarado el acto que ha calificado como “un foro de reflexión sobre lo que es y siempre ha sido el alma de las Fallas: la música en todas sus formas”.
Santiago Ballester ha puesto en valor “el papel de la música, como un elemento esencial de la identidad festiva valenciana”, ha destacado “la diversidad de expresiones musicales vinculadas a la fiesta, desde las bandas hasta las tradiciones populares como el cant d’estil, el tabal i la dolçaina, y ha rendido homenaje “a los músicos y colectivos que mantienen vivo este patrimonio cultural”.
Finalmente, el concejal ha agradecido “la implicación de todos los participantes” y ha reafirmado “el compromiso de seguir impulsando la música como seña de identidad de las Fallas”.
Noticias relacionadas
-
La alcaldesa inaugura la Exposició del Ninot y anuncia la próxima remodelación del Museo Fallero

-
El plazo para inscribirse en el sorteo de invitaciones para ver una mascletà en el balcón está abierto hasta el miércoles

-
Falleros y músicos coinciden en que la música es la banda sonora de las calles en Fallas

-
Las bandas de música de la ciudad ambientarán las previas de las mascletades de las Fallas 2026

-
València destina 14.000 euros para impulsar unas Fallas más igualitarias y diversas

-
Deep Purple, UB40, Ana Torroja, Juan Magán, Valeria Castro y DJ Padre Guilherme encabezan los Conciertos de Viveros 2026

-
Bomberos comienza a revisar las fachadas de la plaza de l’Ajuntament para mascletades

-
El Ayuntamiento reconoce a las comisiones falleres que promueven el respeto, la protección y el bienestar de los animales


